728x90
📌 프로젝트 생성
사전 준비물
- Java 19 설치
- IDE: IntelliJ 설치
스프링 부트 스타터 사이트로 이동해서 스프링 프로젝트 생성
- 프로젝트 선택
- Project: Gradle - Groovy Project
- Spring: 3.0.x
- Language: Java
- Packaging: Jar
- Project Metadata
- groupId: hello
- artifactId: hello-spring
- Dependencies: Spring Web, Thymeleaf
Gradle 전체 설정
build.gradle
plugins {
id 'java'
id 'org.springframework.boot' version '3.0.2'
id 'io.spring.dependency-management' version '1.1.0'
}
group = 'hello'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '19'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
tasks.named('test') {
useJUnitPlatform()
}- 동작 확인
- 기본 메인 클래스 실행
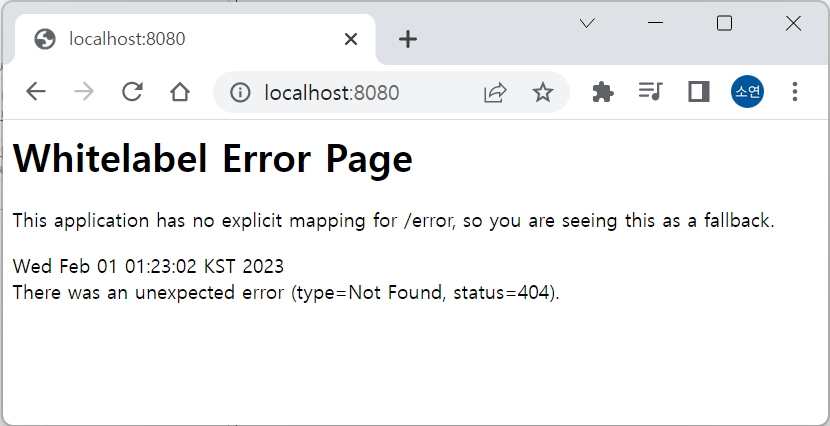
- 스프링 부트 메인 실행 후 에러페이지로 간단하게 동작 확인 (
http://localhost:8080)


📂 IntelliJ Gradle 대신에 자바 직접 실행
최근 IntelliJ 버전은 Gradle을 통해서 실행하는 것이 기본 설정이다. 이렇게 하면 실행속도가 느리다.
다음과 같이 변경하면 자바로 바로 실행해서 실행속도가 더 빠르다.
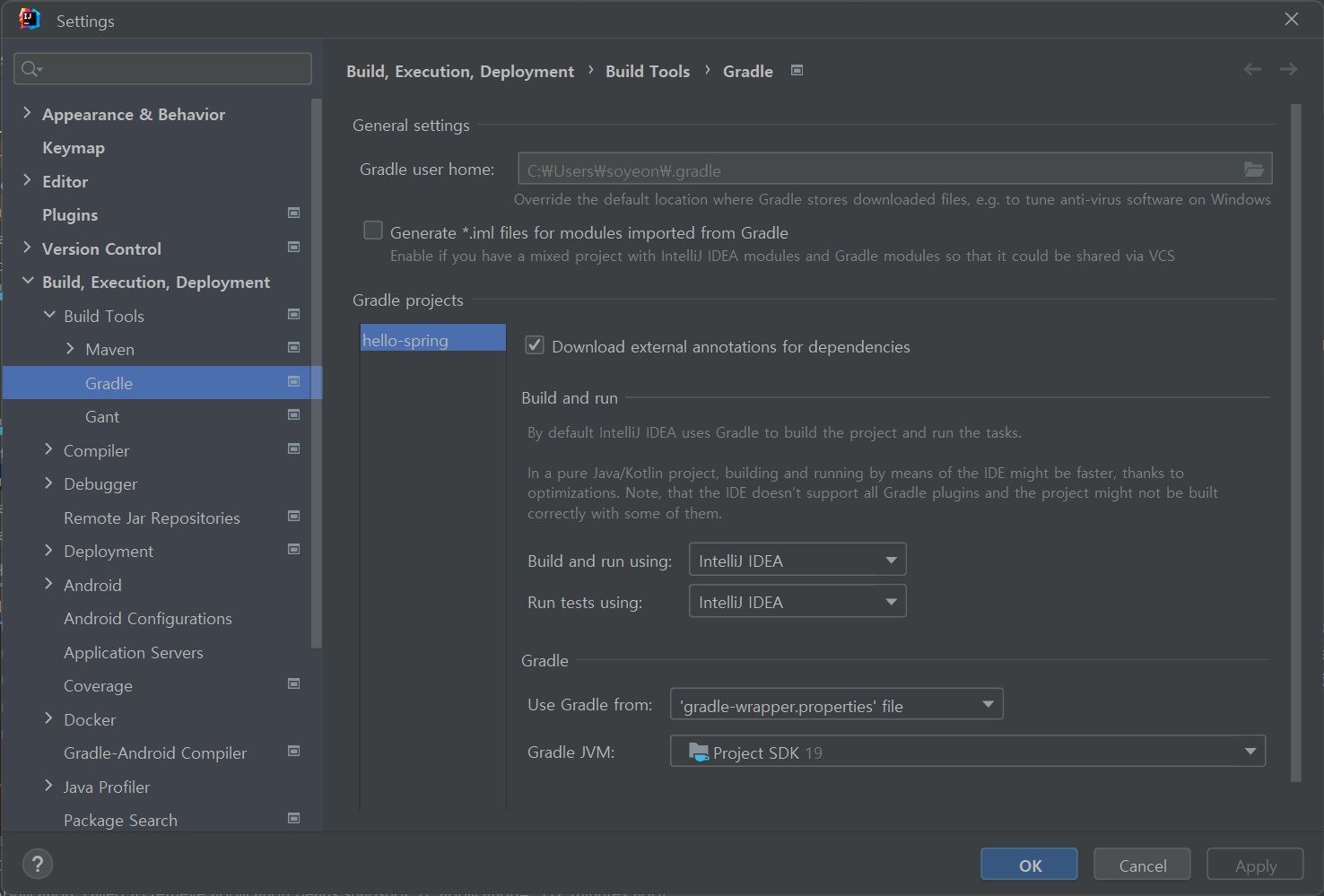
- File ➔ Settings ➔ Build, Execution, Deployment ➔ Build Tools ➔ Gradle
- Build and run using: Gradle ➔ IntelliJ IDEA
- Run tests using: Gradle ➔ IntelliJ IDEA
설정 이미지

📂 IntelliJ JDK 설치 확인
- 프로젝트 JDK 설정
- Gradle JDK 설정
📌 라이브러리 살펴보기
Gradle은 의존관계가 있는 라이브러리를 함께 다운로드 한다.
스프링 부트 라이브러리
- spring-boot-starter-web
- sprint-boot-starter-tomcat: 톰캣(웹서버)
- spring-webmvc: 스프링 웹 MVC
- spring-boot-starter-thymeleaf: 타입리프 템플릿 엔진(View)
- spring-boot-starter(공통): 스프링 부트 + 스프링 코어 + 로깅
- spring-boot
- spring-core
- spring-boot-starter-logging
- logback, slf4j
- spring-boot
테스트 라이브러리
- spring-boot-starter-test
- junit: 테스트 프레임워크
- mockito: 목 라이브러리
- assertj: 테스트 코드를 좀 더 편하게 작성하게 도와주는 라이브러리
- spring-test: 스프링 통합 테스트 지원
📌 View 환경설정
📂 Welcome Page 만들기
resources/static/index.html
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>- 스프링 부트가 제공하는 Welcome Page 기능
static/index.html을 올려두면 Welcome page 기능을 제공한다.- https://docs.spring.io/spring-boot/docs/3.0.2/reference/html/web.html#web.servlet.spring-mvc.welcome-page
📂 thymeleaf 템플릿 엔진
- thymeleaf 공식 사이트: https://www.thymeleaf.org/
- 스프링 공식 튜토리얼: https://spring.io/guides/gs/serving-web-content/
- 스프링부트 메뉴얼: https://docs.spring.io/spring-boot/docs/3.0.2/reference/html/web.html#web.servlet.spring-mvc.template-engines
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}resources/templates/hello.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}">안녕하세요. 손님</p>
</body>
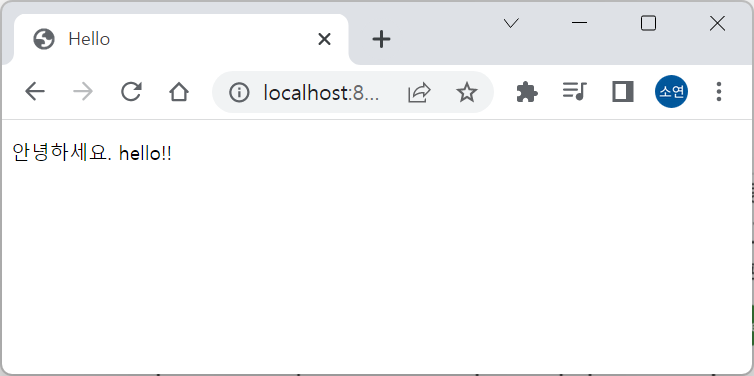
</html>thymeleaf 템플릿엔진 동작 확인
- 실행: http://localhost:8080/hello

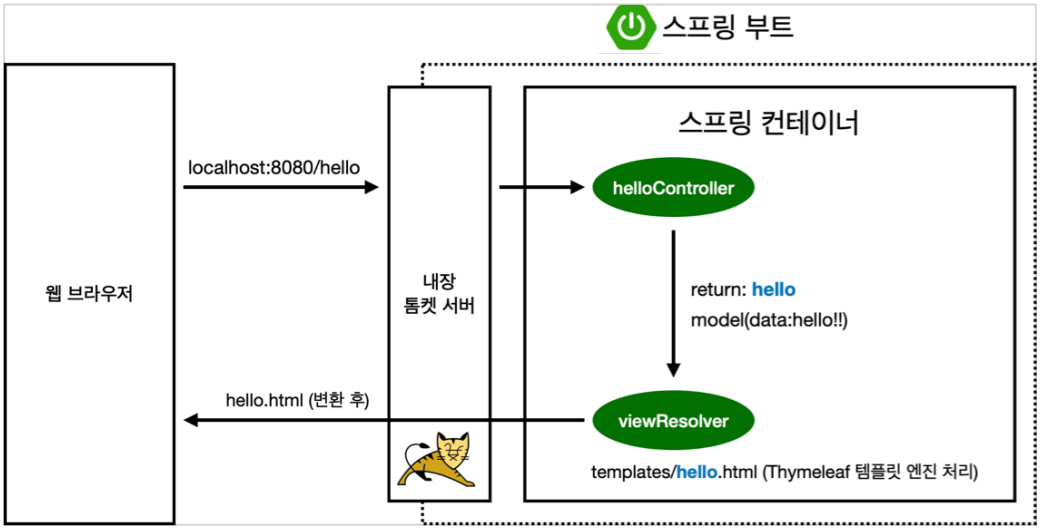
동작 환경 그림

- 컨트롤러에서 리턴값으로 문자를 반환하면 뷰 리졸버(
ViewResolver)가 화면을 찾아서 처리한다.- 스프링 부트 템플릿엔진 기본 viewName 매핑
resources:templates/+{ViewName}+.html
참고:spring-boot-devtools라이브러리를 추가하면,html파일을 컴파일만 해주면 서버 재시작 없이 View 파일 변경이 가능하다.
IntelliJ 컴파일 방법: 메뉴 build ➔ Recompile
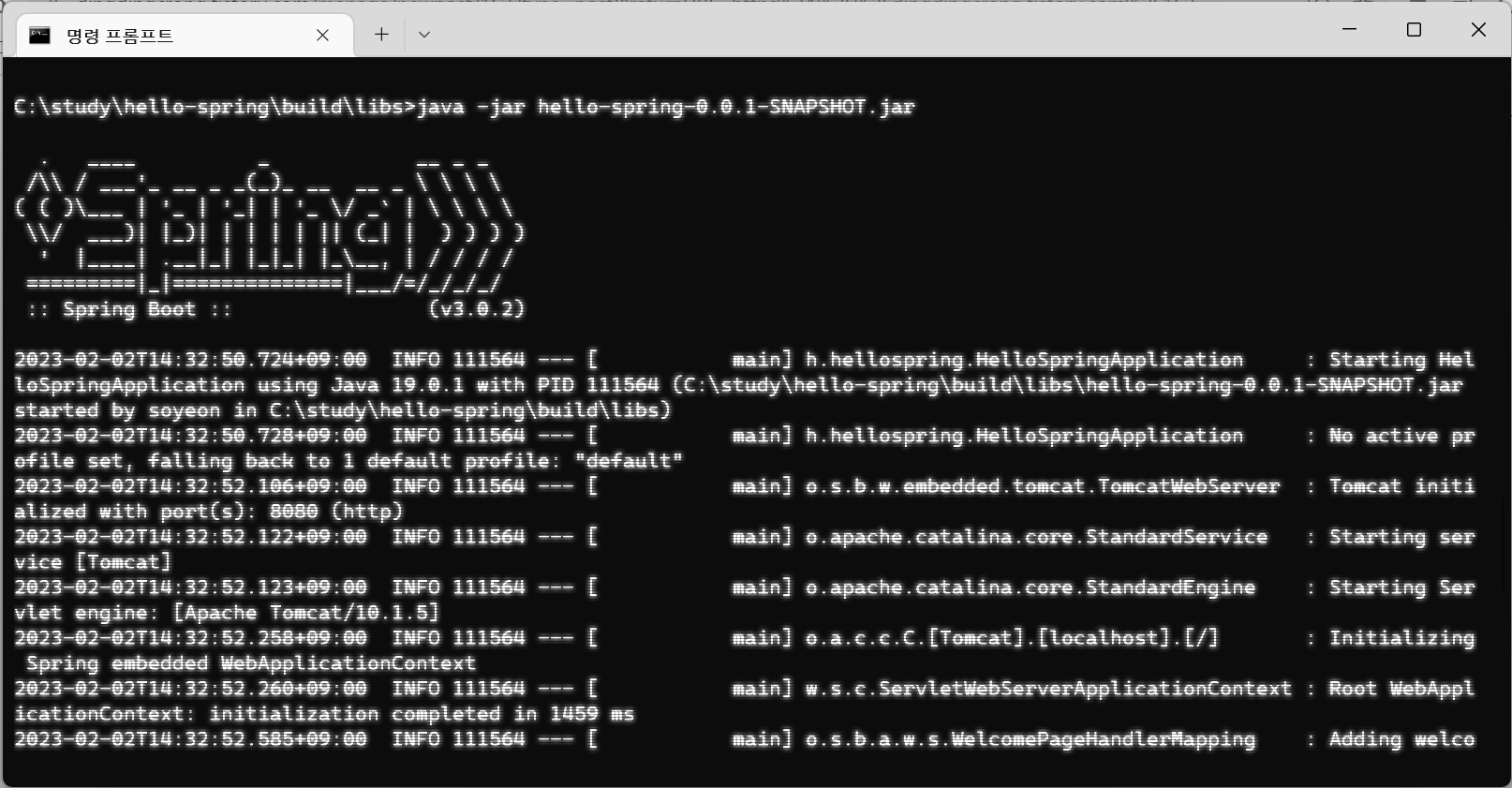
📌 빌드하고 실행하기
명령 프롬프트(cmd)로 이동
cd C:\study\hello-spring
gradlew build
cd build/libs
java -jar hello-spring-0.0.1-SNAPSHOT.jar
728x90
'🌱 Spring > 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술' 카테고리의 다른 글
| 5. 회원 관리 예제 - 웹 MVC 개발 (1) | 2023.02.04 |
|---|---|
| 4. 스프링 빈과 의존관계 (0) | 2023.02.04 |
| 3. 회원 관리 예제 - 백엔드 개발 (0) | 2023.02.02 |
| 2. 스프링 웹 개발 기초 (0) | 2023.02.02 |
| 0. 강의 소개 (0) | 2023.02.01 |
